Learn English
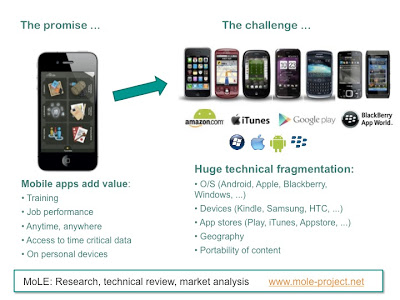
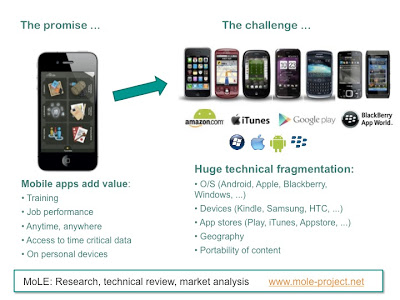
As enthusiasm for m-learning grows around the world, and more mobile content gets developed, the problem of "re-use" keeps growing. If I build for an iPhone, what about Android? How can I ensure that all possible learners benefit from my awesome app? What happens with that great learning content I optimised for an earlier platform that is no longer popular?
 If you are looking for guidelines on how to ensure longevity for your content without locking into one mega platform, or system, you have come to the right place.
If you are looking for guidelines on how to ensure longevity for your content without locking into one mega platform, or system, you have come to the right place.
We have been working with researchers and techies in UK, USA and Europe trying to understand the options, and build them into real apps which have been deployed across over 20 nations, via iTunes and Play app stores.
The bad news: there is no specific set of standards for m-learning to solve this
The good news: there are quite a few OTHER sets of standards that are very useful, if applied right.
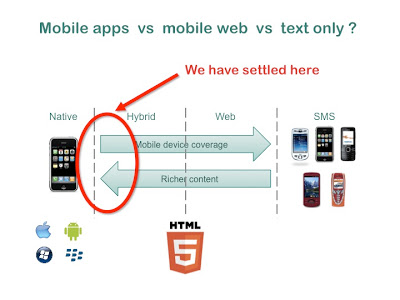
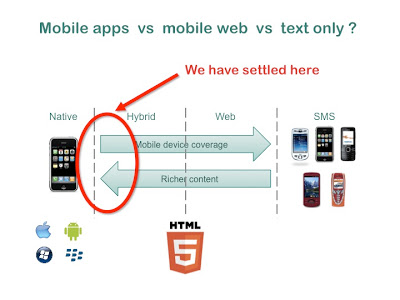
The first step is to clarify exactly where you want to sit on the "native app, one device" <-> "simple media, all devices" spectrum. In our work we found huge benefits in making content as richly interactive as possible, so we have narrowed our focus to high-end devices only (smartphones, tablets, wifi devices), but because we invest a lot of our energy into the media quality, it is essential to us that it travels well between Android - iOS - Windows Phone - others





- Core Apps For Ipad Teachers
Are you a teacher, using iPads in the classroom? Which tools, or apps do you use? Many conversations about mobile learning focus too much on the content itself. Starting from the distance learning / e-learning / content publishing end of the spectrum,...
- Mlearncon 2012
I was honoured to do a Key Note at mLearnCon 2012 in Silicon Valley, sharing a combined session with Clarke Quinn (@Quinnovator) and /David Metcalf (@dmetcalf) It was a fun and dynamic session, which seemed to catch the right mix of theory, practise and...
- Ipod Touch - Does It Have A Future For Learning?
We love our iPod Touch. We love that it challenges assumptions on user interface, and takes a few steps towards the hallowed ideal of ubiquitous computing where the interface becomes intuitive (and invisible). We love that we are not locked into a ridiculous...
- Psp, Tv, Mp3, Pda, Mobile Phones: Can We Really Put Learning Onto Them All?
How do we cope with supporting real, valid, mobile learning on a huge range of devices? The more time I spend surrounded by mobile learners, the more this question comes back to haunt me. We have used many different approaches and devices already, but...
- Put Those Podcasts To Work On Your Pda!
I am part of the team creating several different mobile learning tools. We make: mobile contenttools to help teachers make their own mobile contentplatforms to help people use SMS and MMS as educational resourcesas well as spending much of our time exploring...
Learn English
Open Standards for m-learning?
As enthusiasm for m-learning grows around the world, and more mobile content gets developed, the problem of "re-use" keeps growing. If I build for an iPhone, what about Android? How can I ensure that all possible learners benefit from my awesome app? What happens with that great learning content I optimised for an earlier platform that is no longer popular?

We have been working with researchers and techies in UK, USA and Europe trying to understand the options, and build them into real apps which have been deployed across over 20 nations, via iTunes and Play app stores.
The bad news: there is no specific set of standards for m-learning to solve this
The good news: there are quite a few OTHER sets of standards that are very useful, if applied right.
The first step is to clarify exactly where you want to sit on the "native app, one device" <-> "simple media, all devices" spectrum. In our work we found huge benefits in making content as richly interactive as possible, so we have narrowed our focus to high-end devices only (smartphones, tablets, wifi devices), but because we invest a lot of our energy into the media quality, it is essential to us that it travels well between Android - iOS - Windows Phone - others

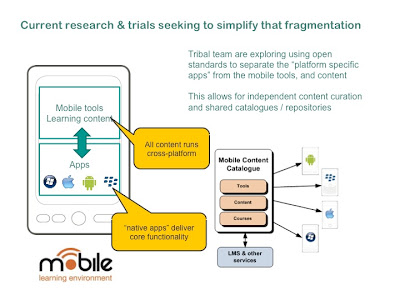
We have put ourselves here (see image above). We aim to put as much content as possible into html5, but do NOT deploy as a web app, rather wrapping it into a shell native app.
I'll try to explain this a little more clearly, below

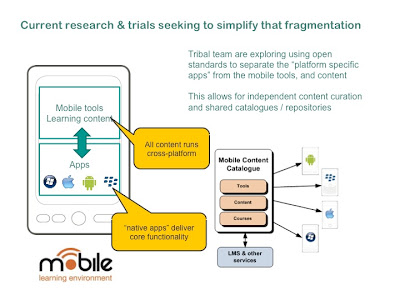
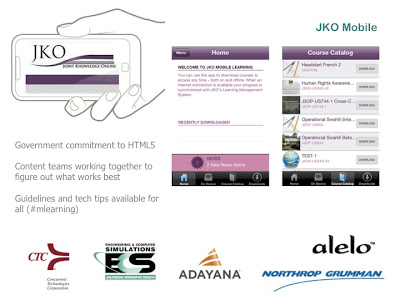
We package our learning content into small, zipped packages of html5, ensuring all media files are formatted to play on all targeted devices. Packages can also contain non-html5 media (like eBooks). These we host on our online library. Users can download the app from the app store, and then log into our library, and download content. The same library, and the same content whatever the platform their app is running on.

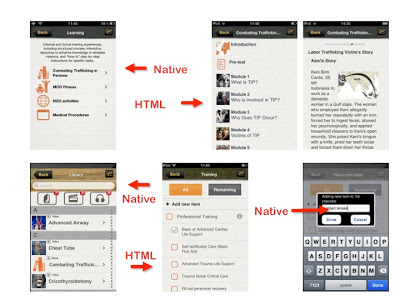
We have spent the best part of the past year trying to optimise the balance between what is HTML (viewed in an embedded browser), and what is native.
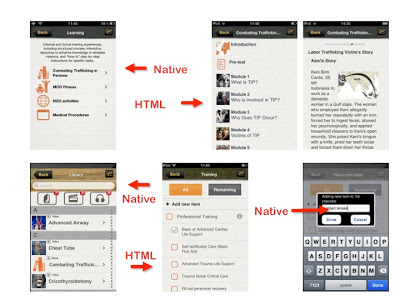
If you want to see this in action, download our Global MedAid app from your local app store. (it was made for the www.mole-project.net and includes a fairly weighty 40Mb of media, and content)
The screens above are from Global MedAid. You can see how some of the menus, search functions, popups are managed natively, while underlying content is in a browser window. The reasons are ALL performance based.
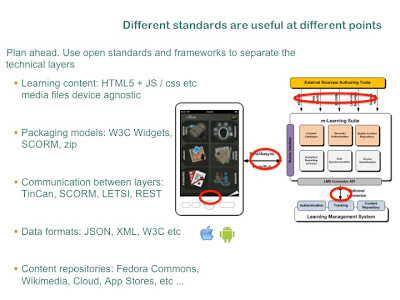
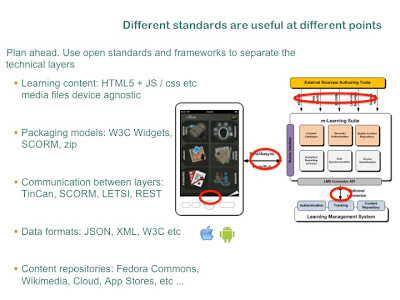
This is how we manage the "cross platform content" piece, but what about the wider standards? Our approach here is to look at every "join" between different layers, or different aspects of the platform, and then look for related standards. See below:

Depending on exactly what you are needing to do, I'd suggest you look into the different standards listed here, to keep things as open, and re-usable as possible.
(And if you are thinking of signing up for a big authoring system offering you "mobile", make sure that you can get at open versions of your content at every one of those "joins"!)
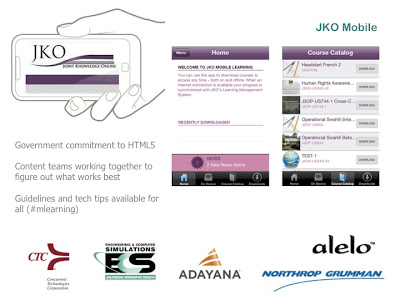
The ideas, above, are working really well for us. We have apps built on this being used across the world, in several languages. The biggest of which is with a US Government learning portal, who has adopted this open approach, and is using it with all their mobile learning suppliers. All content is delivered, zipped and packaged up, into the cloud. Authorised users download an app designed for their particular smartphone, and then go and get whichever cross-platform mobile content / courses / tools / activities they want

If you are interested in further details, see also our free report on cross platform app development
- Core Apps For Ipad Teachers
Are you a teacher, using iPads in the classroom? Which tools, or apps do you use? Many conversations about mobile learning focus too much on the content itself. Starting from the distance learning / e-learning / content publishing end of the spectrum,...
- Mlearncon 2012
I was honoured to do a Key Note at mLearnCon 2012 in Silicon Valley, sharing a combined session with Clarke Quinn (@Quinnovator) and /David Metcalf (@dmetcalf) It was a fun and dynamic session, which seemed to catch the right mix of theory, practise and...
- Ipod Touch - Does It Have A Future For Learning?
We love our iPod Touch. We love that it challenges assumptions on user interface, and takes a few steps towards the hallowed ideal of ubiquitous computing where the interface becomes intuitive (and invisible). We love that we are not locked into a ridiculous...
- Psp, Tv, Mp3, Pda, Mobile Phones: Can We Really Put Learning Onto Them All?
How do we cope with supporting real, valid, mobile learning on a huge range of devices? The more time I spend surrounded by mobile learners, the more this question comes back to haunt me. We have used many different approaches and devices already, but...
- Put Those Podcasts To Work On Your Pda!
I am part of the team creating several different mobile learning tools. We make: mobile contenttools to help teachers make their own mobile contentplatforms to help people use SMS and MMS as educational resourcesas well as spending much of our time exploring...
